class-repository
Self Assessment
Learning to assess your own knowledge and performance are important skills for a software developer. Here we’ll introduce you to a few concepts and techniques you can use to assess your understanding of JavaScript (and more generally, software development) as you work your way through this curriculum.
Assessing your own programming skills is naturally hard::
- You’re brand new to this, you don’t even know what you don’t know yet! So how can you be expected to assess yourself?
- Programming is very complicated. Knowing where you stand is challenging when there are so many different concepts, and all the concepts are related.
You can’t expect perfect results, but even trying to self-assess will speed up your progress by leaps and bounds. You’ll learn to notice when you don’t understand something, how to identify & isolate that concept, and how to redirect your study.
General Understanding
Web development is complicated: there are many concepts to learn and all of the concepts are related in different ways. This means you actually have two kinds of knowledge to build:
- Concepts: The individual concepts of web development, things like variables and APIs and repositories. Studying each of these concepts separately will be important before moving on to …
- Connections: How the individual concepts are related, each relationship is a new thing to learn! For example once you understand variables and arrays separately, you will still need to study reference vs. value (how variables store arrays in memory).
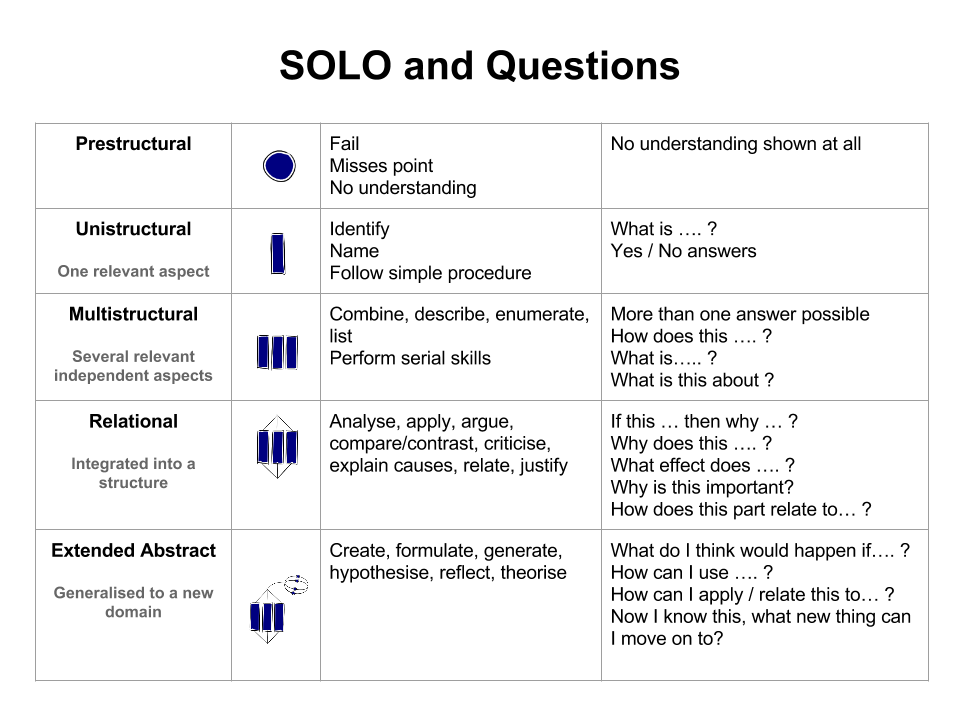
A helpful way to assess your own understanding is to use the SOLO Taxonomy. From top to bottom, each row in the table below represents the next step in your learning. The first levels of the SOLO Taxonomy (Prestructural, Unistructural, Multistructural) are about understanding concepts. The last levels (Relational, Extended Abstract) are about understanding and mastering connections.

Understanding JavaScript Programs
SOLO is good for assessing your overall understanding of web development, but it’s helpful to be more detailed when it comes to checking how well you understand a specific file or program written in JavaScript.
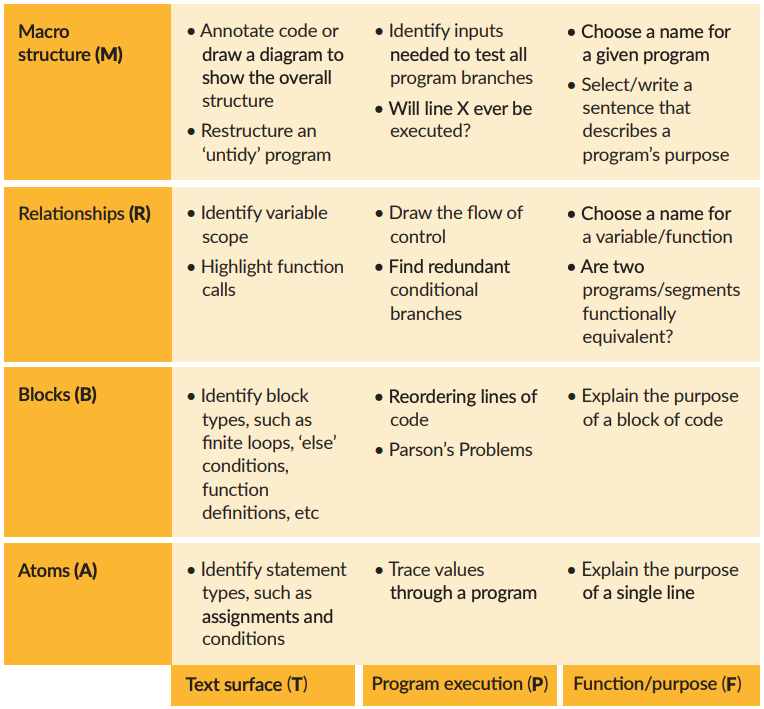
The Block Model breaks down the vague idea of “understanding a program” into specific skills along 2 dimensions:
- Zoomed In -> Zoomed Out: Focusing first on each detail, then build up to a
high-level understanding of the entire program:
- Atoms
- Blocks
- Relationships
- Macro Structure
- Depth of Understanding: Focusing first on the code as a text, then
building up to it’s purpose in the world:
- Text Surface
- Program Execution
- Purpose and Context
The image below shows the Block Model in a table with examples of things you can do to check your understanding at each level.